在 Android 中,我们使用 LinearLayout 来展示线性的布局,使用 orientation 属性来控制子控件的方向,使用 weight 来设置每个子控件在布局中的占用空间。
在 Flutter 中,LinearLayout 被分为了 Row 和 Column 两个控件:
- Row:横向布局
- Column:纵向布局
横向排列 Row
先看源码:
Row({
Key key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline textBaseline,
List<Widget> children = const <Widget>[],
})
看属性:
mainAxisAlignment,表示子组件在
Row所占用的水平空间内对齐方式,它的作用与mainAxisSize有关:- 如果
mainAxisSize的值为MainAxisSize.min,则该属性无意义,子组件的宽度等于Row的宽度 - 如果
mainAxisSize的值为MainAxisSize.max,该属性才有意义,mainAxisAlignment的值为MainAxisAlignment.start时,表示沿textDirection的初始方向对齐。如textDirection取值为TextDirection.ltr时,则MainAxisAlignment.start表示左对齐,textDirection取值为TextDirection.rtl时表示从右对齐。
- 如果
mainAxisSize,表示
Row在水平方向占用的空间,默认是MainAxisSize.max,表示尽可能多的占用水平方向的空间,此时无论子 widgets 实际占用多少水平空间,Row的宽度始终等于水平方向的最大宽度;而MainAxisSize.min表示尽可能少的占用水平空间,当子组件没有占满水平剩余空间,则Row的实际宽度等于所有子组件占用的的水平空间;crossAxisAlignment,表示子组件在纵轴方向的对齐方式,
Row的高度等于子组件中最高的子元素高度,它的取值和MainAxisAlignment一样(包含start、end、center三个值),不同的是crossAxisAlignment的参考系是verticalDirection,即verticalDirection值为VerticalDirection.down时crossAxisAlignment.start指顶部对齐,verticalDirection值为VerticalDirection.up时,crossAxisAlignment.start指底部对齐;而crossAxisAlignment.end和crossAxisAlignment.start正好相反;textDirection,表示水平方向子组件的布局顺序(是从左往右还是从右往左),默认为系统当前 Locale 环境的文本方向(如中文、英语都是从左往右,而阿拉伯语是从右往左)。
verticalDirection,表示
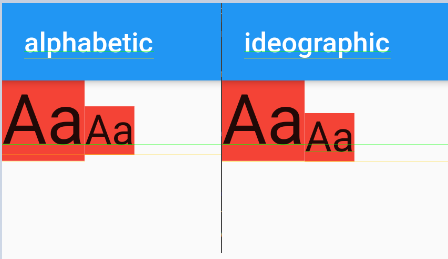
Row纵轴(垂直)的对齐方向,默认是VerticalDirection.down,表示从上到下。textBaseline,只有当
crossAxisAlignment设置为CrossAxisAlignment.baseline时才有效,有如下值可选:ideographicalphabetic

children,子组件数组。
示例略。
纵向排列 Column
Column 的属性和 Row 一样,使用方式也相同,就不一一列举了。
Android 中的 weight,Flutter 中的 Expanded
之前的 Row 和 Column 都是继承自 Flex 的,所以 Row 和 Column 的属性在 Flex 中都可以使用,这里就不赘述了,只是多了一个 direction,这个属性用来标识子元素是垂直分布还是水平分布,就好比 Android 中 LinearLayout 的 orientation,当你明确知道布局的方向时,还是建议使用 Row 或者 Column。
Expanded 属性也没啥好说的,可以将子元素所占空间按照比例进行“伸缩”:
body: Row(
children: <Widget>[
Expanded(
flex: 1,
child: Text(
"AAA",
style: TextStyle(backgroundColor: Colors.cyan, fontSize: 50),
),
),
Expanded(
flex: 1,
child: Text(
"BBB",
style: TextStyle(backgroundColor: Colors.red, fontSize: 50),
),
),
],
),
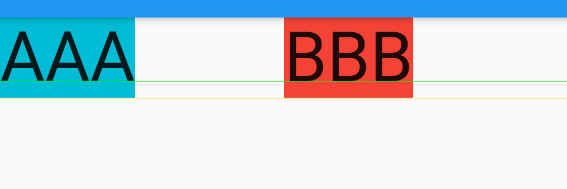
效果如下:

效果就和 Android 中 LinearLayout 的 weight 的效果一样。